Desatero pro efektivní vývoj
- používejte hosting kde lze instalovat WordPress jedním kliknutím
- používejte hosting pouze ten, který splňuje naše požadavky viz níže
- doporučujeme na hosting firmu Active24 a jejich VMS za 449 Kč kde můžete mít až 1000 virtuálních serverů jedním kliknutím
- nepoužívejte virtualhost, je to zbytečné zdlouhavé a nemůžete prezentovat postup vývoje klientovi
- pokud nejste zdatní ve správě serveru, nechte instalaci WP a GE na nás
- učte se nejdříve jednoduché addony, před tím než budete chtít pochopit například HEADER
- ze začátku používejte co nejvíce připravené wireframes http://init.golden-egg.cz – ušetří Vám to spousty času s učením
- neinstalujte zbytečně spousty pluginů a snažte se využívat addony v GoldenEgg
- myslete na to, že v jednoduchosti je síla, tvořte jednoduché koncepty, alespoň ze začátku
- optimalizujte fotky, neměly by mít více ja 200 KB při velikosti 1920px na šířku, při 1000px na šířku maximálně okolo 100KB
Nutné parametry hostingu:
-
max_execution_time=180
-
max_input_time=180
-
memory_limit=256M
-
post_max_size=128M
-
upload_max_filesize=128M
Před-generování Stránek
Šablony disponují funkci generace stránek, která se spouští v sekci administrátora ve WordPressu (dále jen WP) a uloží výsledný obsah do databáze. Diky této funkci se stránky načítají rychleji.
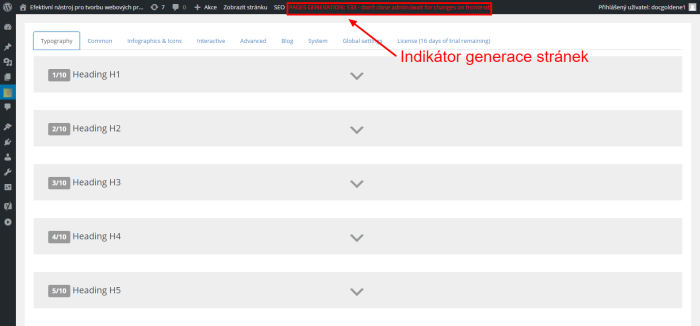
Upozornění generace stránek se nachazí liště admina ve WP. Pokud tento proces přerušíte, bude pokračovat při dalším přihlášení.
Generace stránek se také sama spoustí importem dat nebo kdykoliv je upraven skin addonu. Při updatu stránek se generace stránek spouští ihned automaticky nebo se přidá do fronty, pokud se zrovna generují jiné stránky.
Stav generace stránek se zobrazuje v horní liště administrátora (obrázek dole).
POZOR: pokud probíhá přegenerování, tak nejsou vidět provedené změny ve Vašem prohlížeči. Po přegenerování je nutné provést HARD REFRESH prohlížeče, aby se načetly změny, které jsme provedli ve skinu.
V SAFARI je nutné v záložce VÝVOJÁŘ/VYPNOUT MEZIPAMĚT, další prohlížeče viz https://wiki.scratch.mit.edu/wiki/Help:Hard_Refresh

Úprava Obsahu
Je důrazně doporučeno testovat nastavení addonu na jakekoliv stránce bez přihlášení. Pokud ste přihlášeni je viditelná černá lišta admina, což může způsobovat nesrovnalosti, obzvláště s addony s fixní pozicí. Například se může překrývat obsah.
ID Rows (kotvy)
Jak addony s prvky navigačního menu (Header, Vertical Menu, Hamburger Menu atd.), tak addony obsahující tlačítka (Call to Action, Interactive box atd.) vas můžou odkázat na danou část stránky. Mluvime o takzvaných ID row (kotvy). Při poklepání na takový link budete přesunuti na odpovídající řádek stránky. Podívejte se na nasledující návod k uspěšnému zvládnutí tohoto tématu.
Umístění ID row (kotvy) na stránku
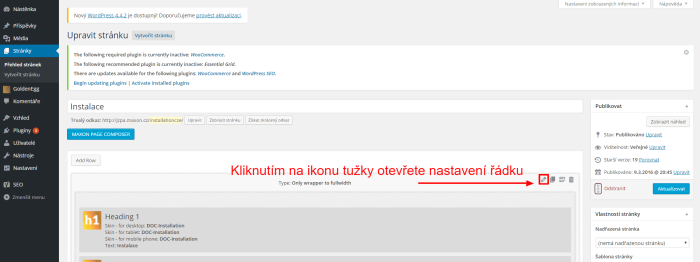
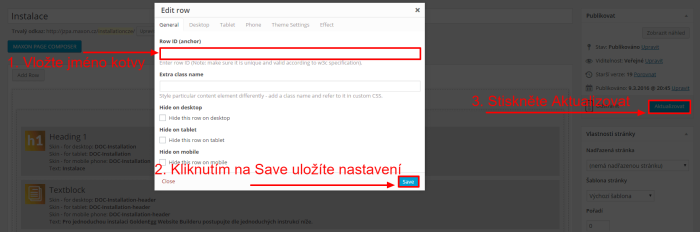
Rozklikněte nastavení řádku v Maxon Page Composeru pro nastavení ID row. Následující obrázky vám napoví jak to přesně provést.
UPOZORNĚNÍ
Každá ID row musí mít své unikátní jméno. Pokud nedodržíte toto pravidlo, nebudou odkazy správně fungovat. Row ID nesmí začínat znakem „#“.


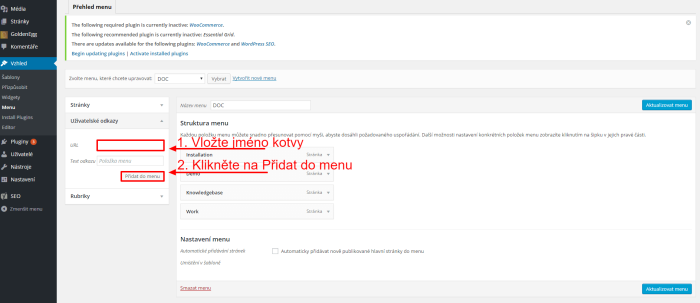
Přiřazení ID row (kotvy) k prvku v menu
UPOZORNĚNÍ
Jméno ID row (kotvy) musí začínat „#“. Pokud nedodržíte toto pravidlo, nebudou odkazy kotev správně fungovat.


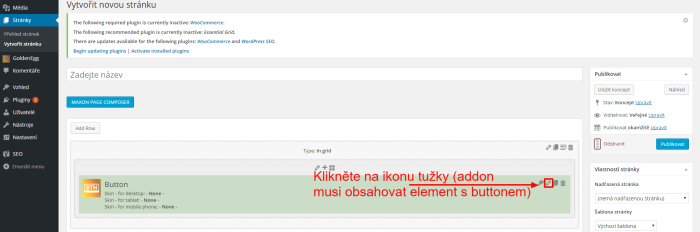
Přiřazení ID row (kotvy) k addonu s tlačítkem
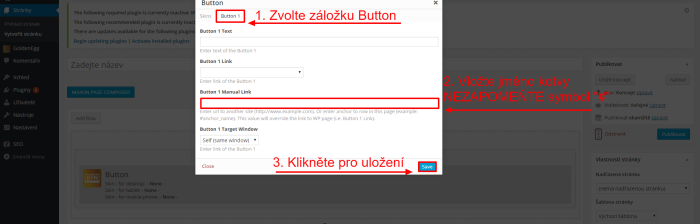
V Maxon Page Composeru klikněte addon, na kterém chcete nastavit ID row (kotvu). Tento postup je možný pouze s addony, které obsahují tlačítko (Button, Call to Action atd.). ID row (kotva) musí být umístěna v poli jménem „Button Manual Link“. Následující obrázky vám napoví, jak to přesně provést.
UPOZORNĚNÍ
Jméno ID row (kotvy) musí začínat „#“. Pokud nedodržíte toto pravidlo, nebudou odkazy kotev správně fungovat.


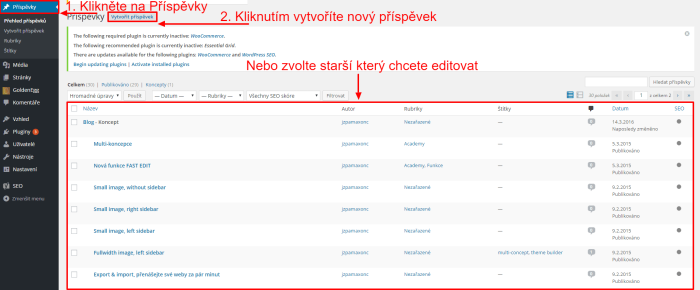
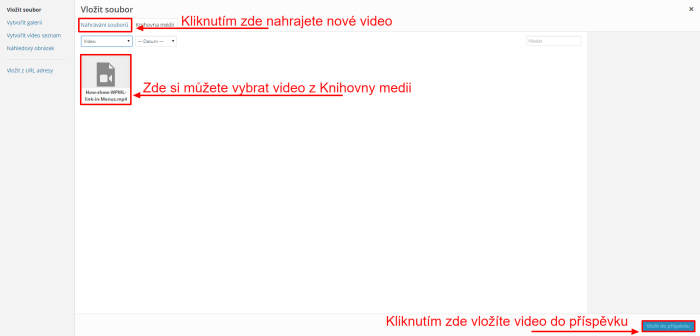
Videopříspěvek Na Blog
Mužete použít video z Knihovny medií. Takové video bude součástí addonu Slider s nasledujícím nastavením: samopřehrání, opakování. Dokonce můžete vložit videí více – každé bude součástí samostatného slidu.
UPOZORNĚNÍ
Ke svému příspěvku na blog nemusíte přidávat žádný obrázek. Pak bude první slide v addonu Slider prázdný a nahrané video bude na druhém slidu. Z tohoto důvodu doporučujeme vždy vložit alespoň jeden obrázek.




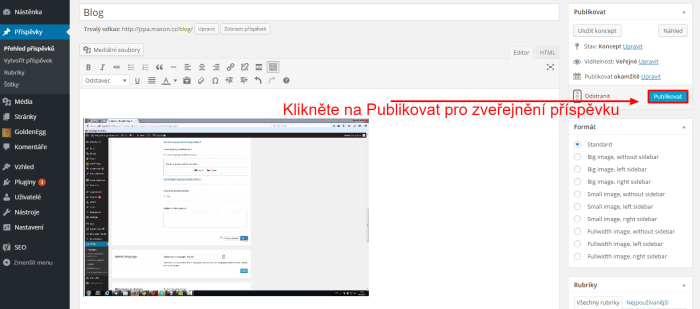
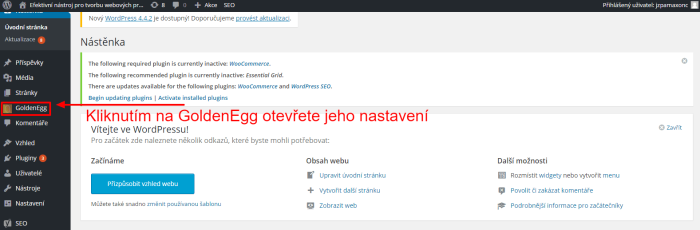
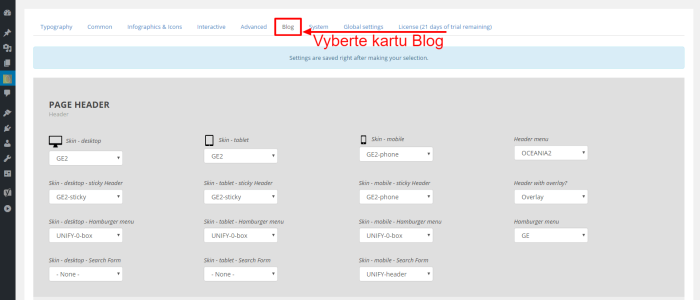
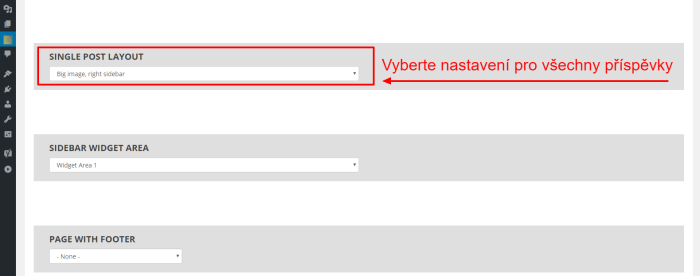
Nastavení Rozvržení Blogu
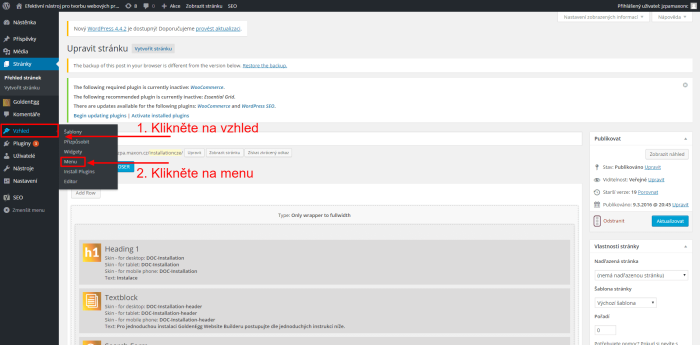
Máte možnost si vybrat z několika předvolených nastavení. Ty se nacházejí v záložce BLOG, v nastavení Golden Egg Website Builderu. Nastavení, které vyberete, ovlivní vzhled všech vašich příspěvků na blog.
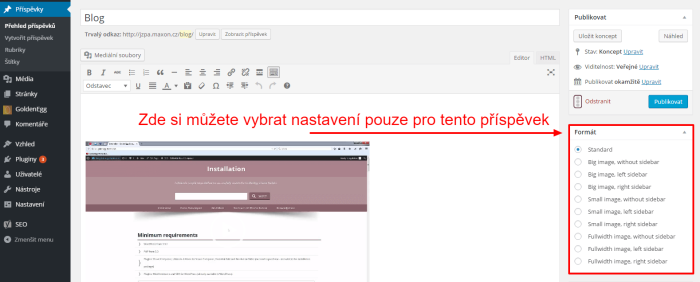
Je možné si zvolit jiné nastavení pro jeden konkrétní příspěvek. Toto nastavení se nachází na pravé straně stránky pro editaci blogových příspěvků. Tato volba je nadřazena globálnímu nastavení, ale jen pro tento konkrétní příspěvek.
Pokud je zvolena možnost STANDARD, bude se nastavení řídit globálním.




Copyright 2015 MAXON DESIGN s.r.o. | All Rights Reserved | Powered by WordPressi